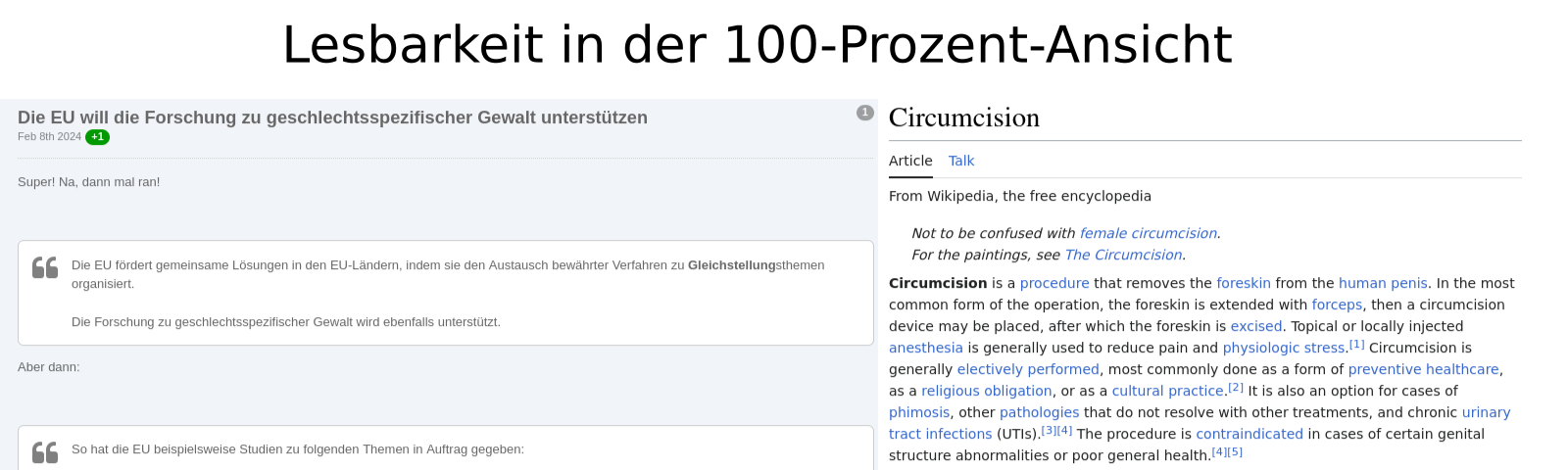
Es erscheint mir, dass der Text in den Beitragen zu kontrastarm, und in der 100-Prozent-Ansicht zu klein ist. Verglichen mit dem Text in der Wikipedia ist der Text in diesem Forum weniger leicht zu erkennen.

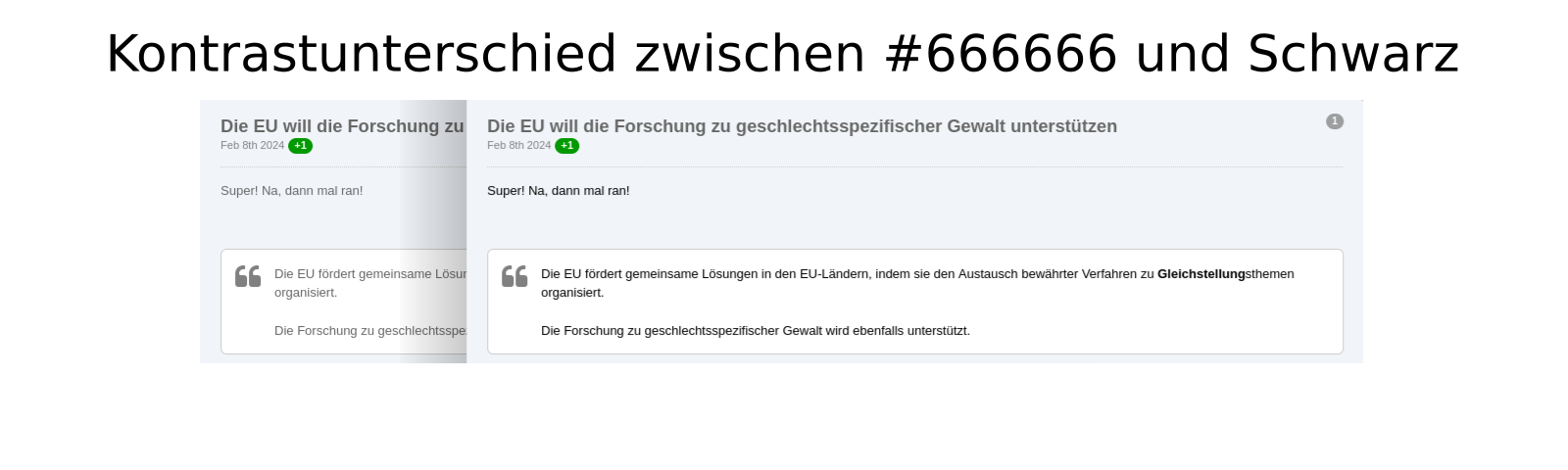
Die Textfarbe in diesem Forum ist #666666 (festgelegt in beschneidungsforum.de/wcf/style/style-1.css ). Ganz schwarzer Text wäre lesbarer. Dazu müssten die Zeilen mit dem Farbcode „#666666“ umgeändert werden, zum Beispiel die Zeile
müsste umgeändert werden in:
Oben in der CSS-Datei steht „DO NOT EDIT“. Ich glaube zwar nicht dass eine einfache Farbänderung etwas kaputt machen könnte, aber eine Alternative wäre es, in einer neuen CSS-Datei Folgendes hinzuzufügen:
Die letztere CSS-Datei würde die CSS-Regel aus der ersten Datei ersetzen, ohne dass die erste Datei verändert werden müsste.

Außerdem ist die Schriftgröße zu klein, wie man im ersten Bild sieht. Neue Besucher sehen die Webseite erstmals in der 100-Prozent-Ansicht. Man könnte die Schriftart einfach auf 10pt oder 12pt setzen (beispielsweise
Die Textfarbe in diesem Forum ist #666666 (festgelegt in beschneidungsforum.de/wcf/style/style-1.css ). Ganz schwarzer Text wäre lesbarer. Dazu müssten die Zeilen mit dem Farbcode „#666666“ umgeändert werden, zum Beispiel die Zeile
müsste umgeändert werden in:
Oben in der CSS-Datei steht „DO NOT EDIT“. Ich glaube zwar nicht dass eine einfache Farbänderung etwas kaputt machen könnte, aber eine Alternative wäre es, in einer neuen CSS-Datei Folgendes hinzuzufügen:
Die letztere CSS-Datei würde die CSS-Regel aus der ersten Datei ersetzen, ohne dass die erste Datei verändert werden müsste.
Außerdem ist die Schriftgröße zu klein, wie man im ersten Bild sieht. Neue Besucher sehen die Webseite erstmals in der 100-Prozent-Ansicht. Man könnte die Schriftart einfach auf 10pt oder 12pt setzen (beispielsweise
font-size: 10pt;), jedoch müsste man erstmal sehen, wie sich das auf die mobile Ansicht auswirkt. 